Você provavelmente já ouviu dizer que as cores podem influenciar emoções. Vermelho deixa pessoas com raiva, amarelo significa felicidade, e assim por diante. A psicologia das cores é um tópico extremamente interessante. Entretanto, para designers e donos de websites, a real questão é: Como você pode usar cores efetivamente para se conectar com as emoções de sua audiência?
Em outras palavras, não basta simplesmente pegar cores que parecem bem juntas. E é por isso que nesse artigo, vamos conversar sobre a conexão entre cores e emoções. Então discutiremos 4 meios de usar cores para se conectar melhor com sua audiência.
Vamos ao trabalho!
- A conexão entre cores e emoções
- 4 Maneiras de usar cores para se conectar com sua audiência
- Conclusão
A conexão entre cores e emoções
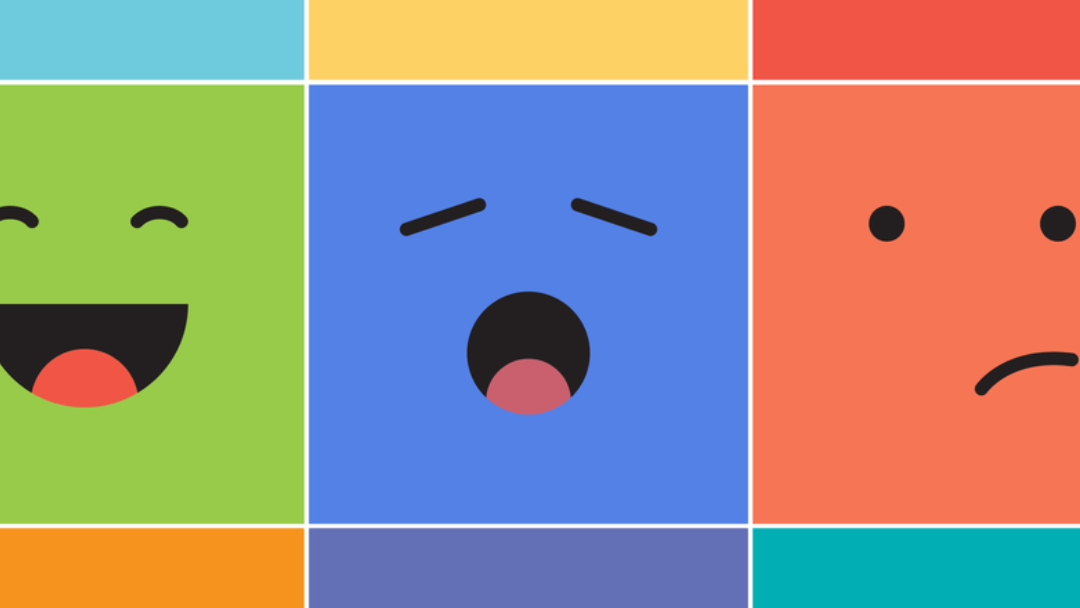
Existe uma conexão clara entre estimulantes visuais e emoções. O exemplo mais básico é arte – que pode inspirar pessoas, fazer outras refletir, pensar e reagir ao que veem. Cores são um dos componentes mais básicos de quase todo tipo de arte. Portanto, é fato que elas são capazes de evocar emoções por si próprias.
Existem diversos estudos nas conexões entre as cores e os sentimentos que elas inspiram. Você provavelmente já escutou sobre as conexões mais conhecidas – vermelho é associado a raiva, amarelo com otimismo, azul com a calma e assim por diante.
Também é importante entender que emoções associadas com cores podem variar bastante, dependendo da sua cultura ou até da linguagem. Nesse artigo, o foco será em associações relacionadas a cultura ocidental. Portanto, tenha isso em mente no caso de sua audiência ser global naturalmente.
Teoria das cores pode ser aplicada de diversas maneiras, e isso inclui web design. Na literatura existem diversos livros que abordam esse assunto, sobre as associações mais comuns. Todavia, não existe tanta informação de aplicações práticas de cor em web design. Em vista disso, fizemos esse artigo para abordar esse tema.
4 Maneiras de usar cores para se conectar com as emoções da sua audiência
Sem mais delongas, vamos te mostrar 4 métodos para usar as cores e fazer um website com um design mais efetivo. Você será capaz de por essas técnicas em prática com quaisquer sejam as combinações de cores você preferir. Logo, não tenha medo de experimentar coisas novas.
1 – Junte uma palheta de cores com emoções específicas em mente
Todo website tem pelo menos um objetivo. Isso pode envolver vender um produto ou serviço, promover as ofertas de alguém, construir uma comunidade e etc. Os donos de site pioneiros tentaram alcançar suas metas, incluindo criar conteúdo convincente, por meio de designs inteligentes.
Vamos dizer, por exemplo, que você tem uma loja de e-commerce. Seu principal objetivo é realizar vendas, logo você quer uma gama de emoções que possam te ajudar a isso. Nesse caso, essas emoções podem ser:
- Excitação
- Possibilidade
- Confiança
- Medo de perder o que você oferece
A teoria das cores tradicionais vai sugerir que você use vermelho, amarelo e azul, de um jeito que você centralize todos essas emoções. Mas é o seguinte, a palheta de cores que você escolhe também precisa ficar boa, e representar sua marca única.
Vermelho e azul tem um contraste excelente, por exemplo, o que normalmente faz uma combinação boa e sólida. Entretanto, misturar amarelo e vermelho pode ser arriscado. Um tom de vermelho-alaranjado funciona bem com um amarelo mais escuro, mas não tão bem quanto o tom clássico que normalmente veem a sua cabeça.
O que você quer é um conjunto de cores que não só combine bem, mas também seja capaz de despertar emoções específicas alinhadas a suas metas. Para fazer isso você vai querer checar um guia sobre as combinações de cores, e lembrar em quais cores básicas estão certas emoções.
Assim que você tem um conjunto de cores que você gosta, anote elas, pois você vai querer usar elas em vários elementos de seu site. Nas próximas duas seções, vamos discutir exemplos práticos de como fazer isso.
2 – Faça um cabeçalho para seu site em torno de uma cor em específico
A primeira coisa que as pessoas veem quando visitam seu site é seu cabeçalho. Isso permite que você use esse elemento para escolher o tom certo das emoções que você quer focar durante o resto de suas páginas.
Se você seguiu os conselhos da última seção, você deve ter uma palheta de cores pronta para ser usada. Agora, é só uma questão de descobrir um jeito efetivo de usa-la. Um exemplo de uma seção de cabeçalho que gostamos bastante pode ser visto no site da ConversionLab:

Não é nada demais, mas o uso da cor é excelente.
O azul claro serve para comunicar confiança, e o laranja inspira um impulso. Combinar o laranja com um CTA foi uma jogada inteligente, e usar azul para o background sobreposto com uma foto pessoal é quase um “como inspirar confiança em seus visitantes”.
Indo para o segundo exemplo, o site do Ontario Corn Fed Beef usa verde para um efeito excelente. Assim como você imagina, verde é uma cor associada a natureza, produtos orgânicos e etc. Escolhe-lo para um site relacionado a comidas é perfeito se você quer mostrar que é saudável:

Emoções
Como sempre, lembre que as cores que você escolhe usar precisam estar em harmonia entre si e combinar. Isso é particularmente relevante se você quer incluir texto dentro de seu cabeçalho. Quando se fala de texto, branco clássico ou preto é o que funciona melhor, já que esses tem um bom contraste e conseguem ser lidos facilmente.
3 – Use as cores certas em seus CTA’s
Na última seção, nós abordamos um exemplo específico de como combinar a escolha de cores em seus CTA’s. Se você sabe alguma coisa sobre teste A/B você estará interessado em saber que a diversos casos em que o simples fato de mudar a cor do CTA pode ser o suficiente para aumentar suas conversões.
Vamos dar uma olhada nos melhores tons para CTA’s.
- Vermelho: Normalmente associados com paixão e agressividade.
- Laranjas: Como mencionado antes, você pode usar laranjas para brincar com impulsos.
- Azul: Muitos sites usam palhetas de cores azuis devido a associação com calma e tranquilidade. Isso pode ser usado para sua vantagem se você quer desenvolver CTA’s mais atrativos e acolhedores.
- Roxo: Durante a história, o roxo tem sido associado com luxúria. Isso pode ser uma opção interessante para CTA’s.
Tenha em mente que essas são apenas algumas sugestões para fluir sua criatividade. Você sempre pode pensar de fora da caixa com as cores que escolher. Assim sendo, você sempre vai querer CTA’s que se destaquem visualmente e gerem uma reação forte.
Isso significa que você precisa perguntar a si mesmo o quão agressivo você quer ser com seu design. Doers, por exemplo, opta por uma abordagem que é bem convidativa:

Emoções
Hupla, por outro lado, usa um combo de vermelho e roxo. É uma abordagem agressiva, mas que quando combinada com imaginação, funciona em um senso de querer “fazer parte” e “urgência”:

Quaisquer as combinações que você escolha para seus CTA’s, sempre vai ser bom testa-las. Algumas emoções podem não ser tão efetivas, dependendo em como sua audiência é. Isso significa que os testes A/B serão seu melhor amigo.
4 – Não tenha medo de usar cores menos populares.
Durante esse artigo, algumas cores ganharam mais atenção que outras. Vermelho, laranja e azul são sempre muito comentados quando falamos de usar cores para gerar emoções, e a razão disso é:
- Essas cores em específico combinam incrivelmente bem
- Elas estão associadas a um conjunto de emoções valiosas, incluindo urgência, calma, confiança e impulso.
Entretanto, você tem milhares de cores para experimentar. A teoria das cores é muito profunda, e há chances de que existam algumas paletas além da azul-vermelho-laranja que podem ser muito mais adequadas para o seu público.
Preto e amarelo, por exemplo, fazem uma combinação clássica mas inesperada. Comumente associamos preto a sofisticação, e o amarelo faz um contraste com isso em ambos os visuais quanto os sentidos emocionais:

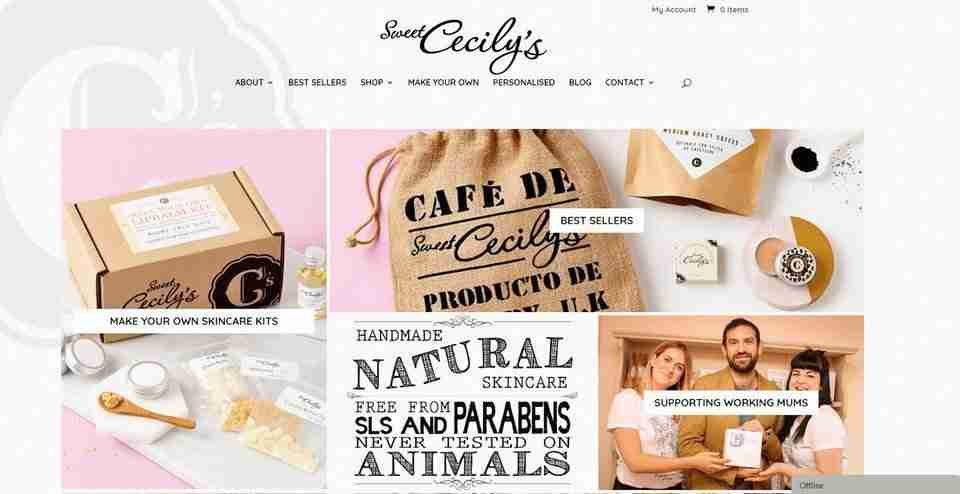
Você também pode usar as cores com mais moderação, se não quiser ser tão evidente nas emoções que está tentando provocar. Sweet Cecily, por exemplo, é toda sobre cores pastel, e nós gostamos muito do uso de rosa. Como essa cor está associada à juventude e à feminilidade, ela ressoa perfeitamente com o público-alvo:

O que você deve ter em mente é que existem muitas opções quando falamos de cores. Além disso, milhares de elementos que você pode implementa-las. Você pode focar nas emoções que quer extrair de seu cliente usando cores associadas e sendo mais sutil em seu design. A chave de tudo está na experimentação e no conhecimento que você tem sobre seu público.
Conclusão
O jeito de usar as cores no design de seu website é muito importante. Algumas combinações de cores são fantásticas, outras fazem seu site ficar horrível. Todavia, usar as cores certas não é somente sobre estilo. Você também precisa estar ciente das emoções que as cores geram nas pessoas, e como tirar vantagem desses poderosos efeitos.
Vamos fazer revisar os 4 jeitos que você pode usar as cores no seu web design para se conectar com seus visitantes:
- Monte uma palheta de cores com emoções específicas em sua mente.
- Faça o design do cabeçalho do seu site em torno de uma matiz específica.
- Use as cores certas em seus CTA’s
- Não fique com medo de usar cores não tão populares
Você tem alguma questão sobre como usar cores para gerar reações e emoções em seu design? Vamos conversar sobre o tema na seção de comentários abaixo!